The powerful ability to copy properties from one element and paste them on another will greatly reduce the time you spend creating overlays in Composer. This is a feature you will want to get familiar with.
The following is a quick tutorial on how to utilize this feature:
1 - Copy Properties
Copy properties from an element in your Composition Tree.
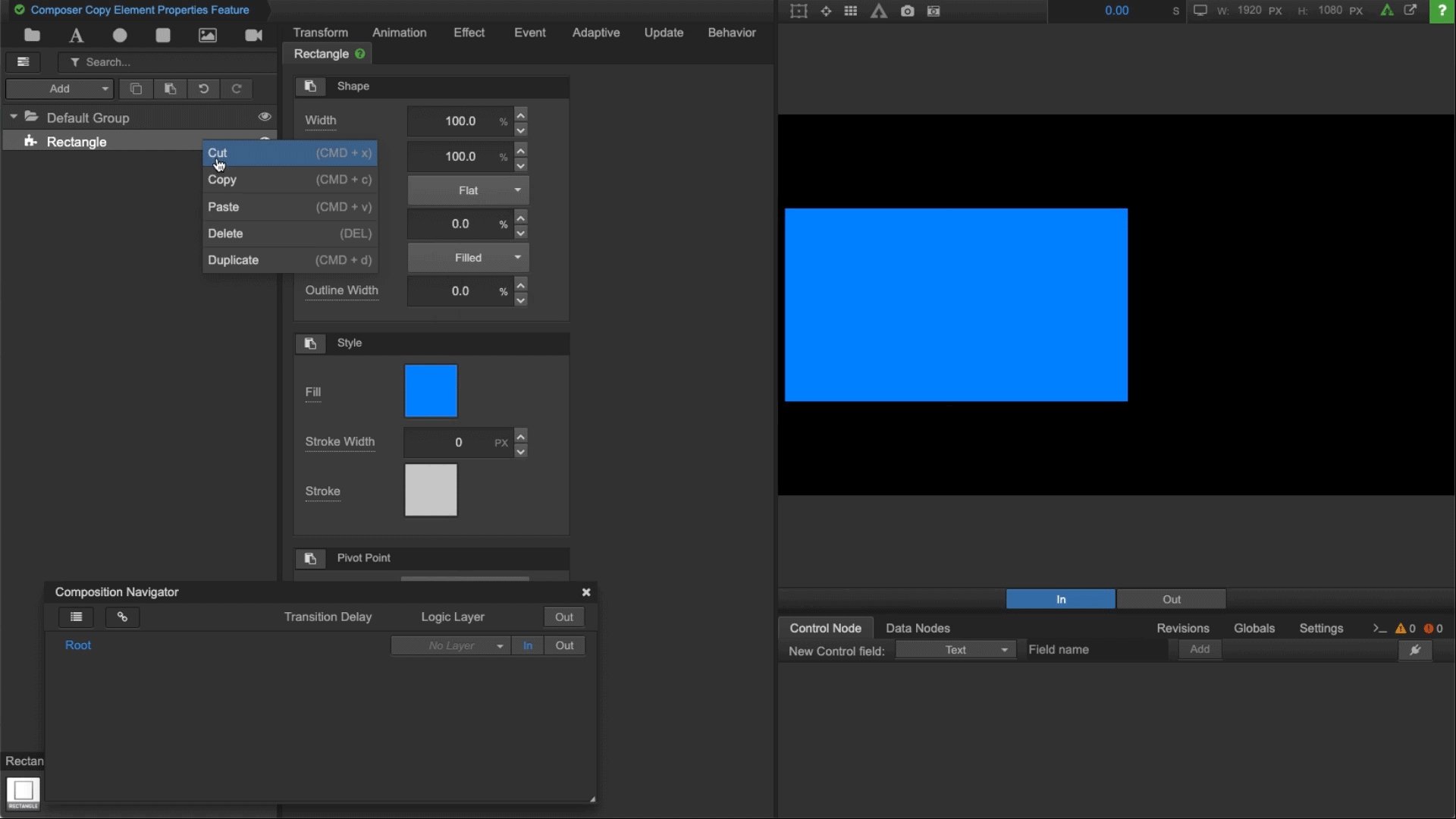
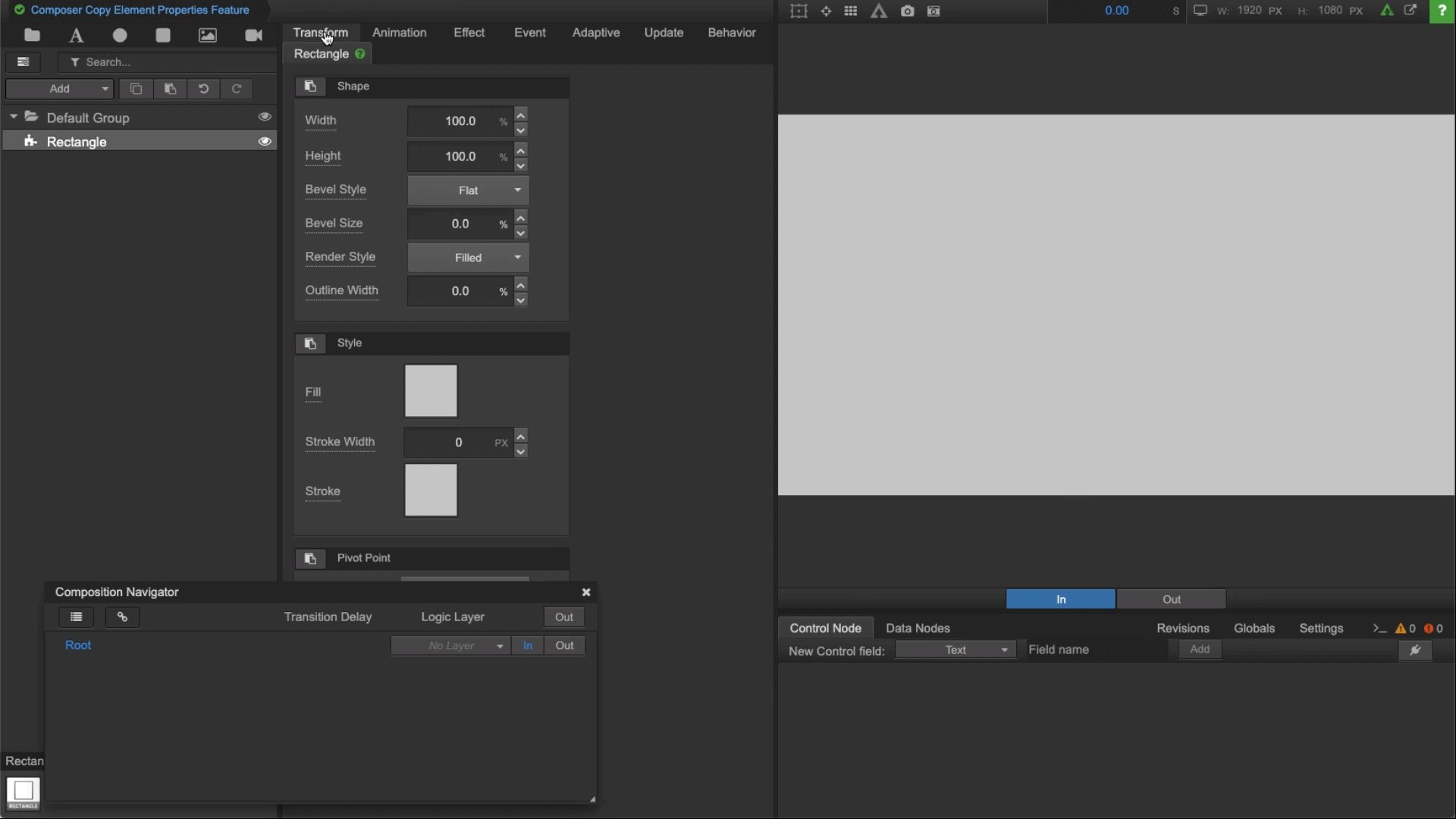
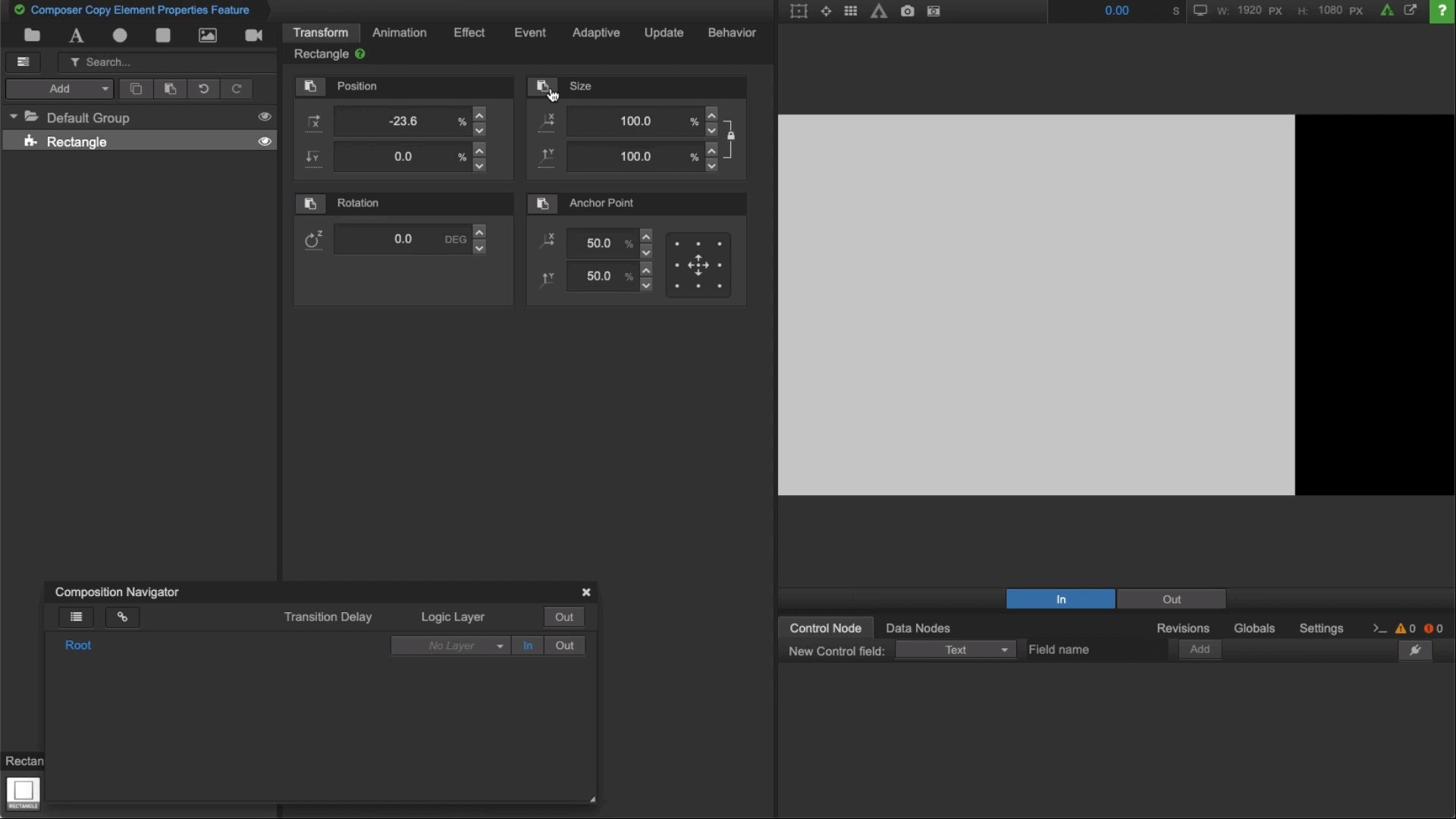
For the purposes of this tutorial, add a rectangle widget, resize, re-color and change its location. Then, right click on the rectangle widget in your Composition Tree and select "Copy". Doing so copies this widget's every last property (this means everything in the Property Panel including Animations, Effects and more).
Copy Widget Properties
2 - Paste Properties
Paste properties to another widget.
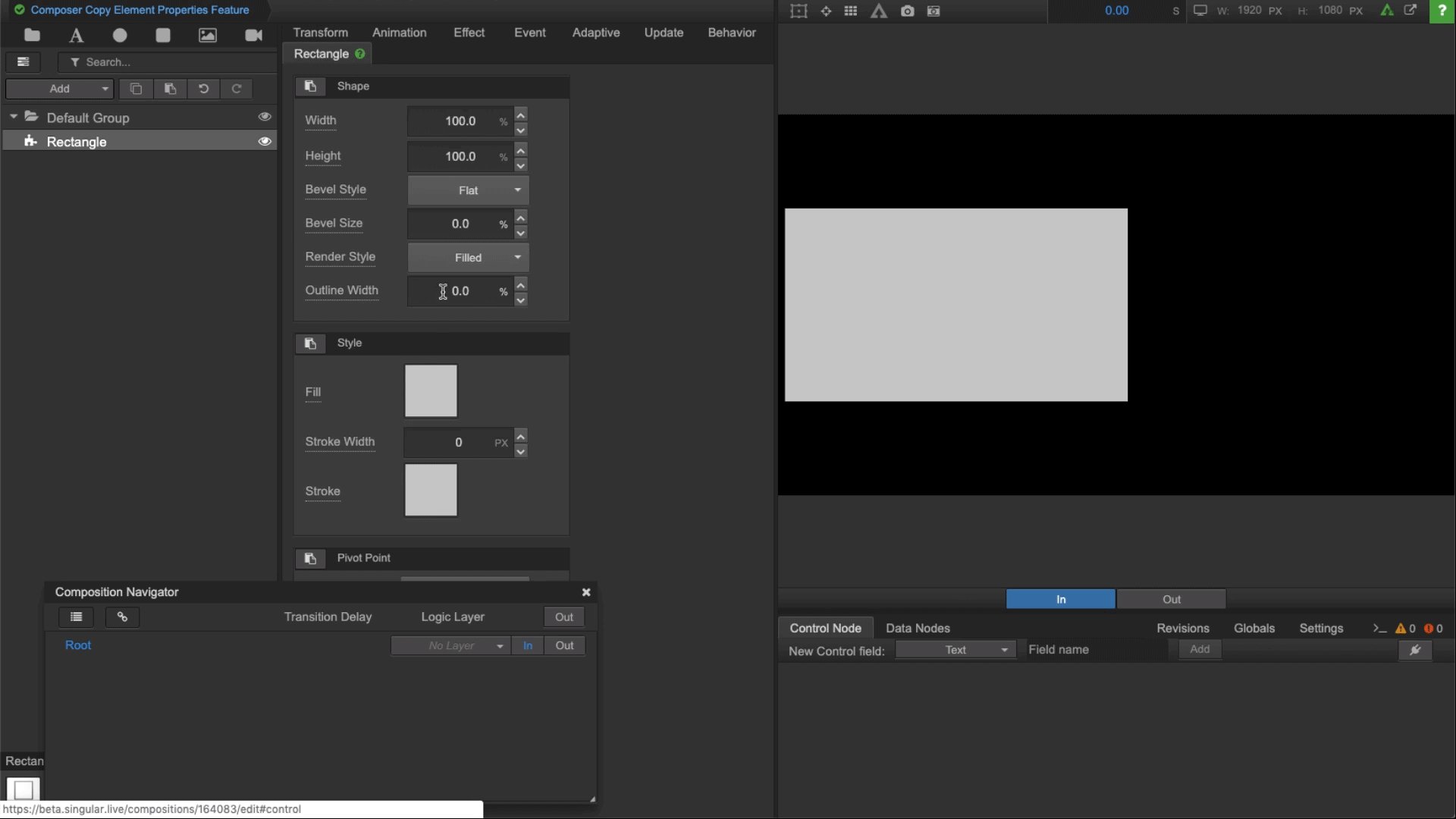
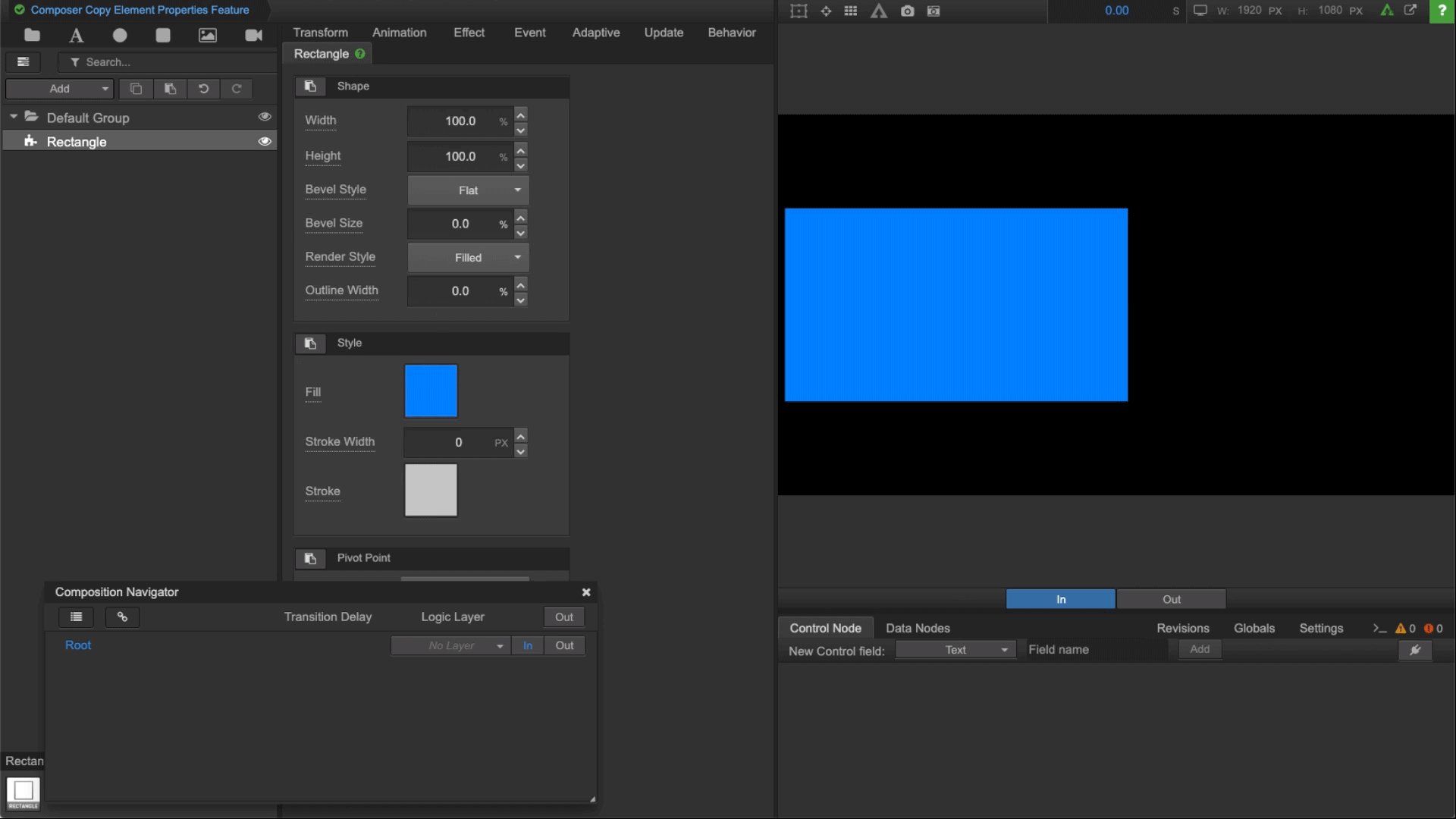
To paste the properties you just copied, first create a brand new rectangle widget. Then, view its properties in the Property Panel. Now, select the properties you wish to paste onto the new rectangle. Do this by clicking on the clipboard button next to the properties you wish to paste.

Paste Widget Properties into New Widget
Note
This feature allows you to decide which properties you want to paste. Also, you can copy the properties from any widget in the Composition Tree and paste the individual properties to any other type of widget that has those property options.


Comments
0 comments